こんにちは、元システムエンジニアのまいご(@maigostfr)です!
懐かしのパズルゲーム「ぷよぷよ」を無料で簡単にプログラミング学習できるサービスが公開されていますね。
お堅いシステムばかり作っていた私は、ゲームがどんな仕組みで動いているのか興味津々。
さっそくチャレンジしてみたのですが、とても手軽に「プログラムが動く喜び」を感じられるよく練られた教材でした!
この記事では、ぷよぷよプログラミングをやってみた感想を紹介するとともに、公式ガイドを見ただけだとちょっと迷ってしまう部分をやさしく解説していきます。
これからぷよぷよプログラミングをやってみたいという人はもちろん、自分はやらないけど子どもや友人のチャレンジをサポートしたい!という人も、どんなところで迷いやすいかを把握していただけると思います。
- ぷよぷよプログラミングにチャレンジしてみたい
- ぷよぷよプログラミングでつまづいて先に進めない
- 子どもにぷよぷよプログラミングをすすめたいので情報を集めている
- 子どもや初心者の友人をサポートしてあげたい
タップできるもくじ 非表示
ぷよぷよプログラミングの概要

ぷよぷよプログラミングは、ぷよぷよを自分で作って動かしてみる(=プログラミングする)ことのできる無料教材です。
2020年6月の提供開始以来、約45,000人もの人々がチャレンジしています。
これだけたくさんの人々に興味を持たれたのは、こういった特徴があるから。
- 写経方式でプログラミング知識ゼロでもできる!
- 誰もが知ってるゲームを自分で動かせる楽しさ!
- 無料でできる!
お手本のソースコードを見ながら打ち込んでいくだけの「写経方式」なので、プログラミング言語(Java ScriptやHTMLなど)がわからなくても、ITの知識がなくても、パソコンに英数字を入力できれば誰でもトライできるという画期的なプログラム。
その写経量(書き写すコードの量)も、初級・中級・上級と3段階のレベル分けがされていて、初級はわずか28行だけ入力すればよいので(残りの部分はすでに書き込まれています)、初心者でも気軽に取り組めますよ。
![]()
さらに最近では、青山学院初等部で「ぷよぷよプログラミング」を用いた授業が行われるなど、実際の教育現場でも活用され始めています。
参考 青山学院初等部がぷよぷよプログラミング教材で授業ITmediaNEWS
ぷよぷよプログラミングが初心者にこそおすすめできる理由
ここからは、私が実際にぷよぷよプログラミングをやってみて感じたポイントを紹介します。
単純に楽しかったのはもちろん、みんなが知っているゲームの仕組みを簡単に、しかも無料で学べることなどメリットだらけだな、というのが率直な感想。
3点にわけて詳しく紹介します。
事前の登録や設定が最低限で簡単
一般的にプログラミングを学ぼうと思うと、開発環境(ソースコードを書いたりそれを保存したり動かしたりするための環境)を準備しなければなりません。
場合によっては有料のソフトを購入してインストール・設定する必要があったりします。
でもぷよぷよプログラミングの場合は、新しく何かを購入したり、インストールしたりする必要はありません。
必要なことは、ぷよぷよプログラミングを提供している「Monaca Education(モナカエデュケーション)」のアカウントを作成することだけ。
(スマホでの動きを確認したり、作ったぷよぷよで遊びたい場合は、スマホアプリをダウンロードする必要がありますが、それも無料です。)
アカウントを作成してしまえば、特に難しい設定もありません。
すべてぷよぷよプログラミングのサポートページの手順通りに進めれば大丈夫なようになっています。
参考 「ぷよぷよプログラミング」サポートページMonaca Education
![]()
とはいえ、何日かにまたいで取り組んだり、プログラミングが全く初めての場合など、手順通りにやっているつもりでもうまく動かない、ということもあるかもしれません。
私もいくつか「あれ?どうやればいいのかな?」とちょっと足踏みしたところがあったので、それは次の章で解説していきますね。
身近なゲームのプログラムの仕組みを知れる
「プログラミングの学習」というと、練習問題として何かを作ってみても、教科書的な味気ないものばかりのことが多くて、自分のあこがれ(こんなの作れるようになりたい!という目標)にはほど遠く感じてしまうことが多いんですよね。
ぷよぷよプログラミングは、実際の「ぷよぷよ」と同じ画像を使っているので、ソースコードを自分で穴埋めしていくだけで「あのぷよぷよが自分で作れた!」という感動を味わうことができます。
ゼロから作ってみるとわかるのですが、それなりに複雑なプログラムがきれいに動くように完成させるのって意外と大変で、その感動を体験してもらうための教材を作るのってかなり大変なことだと思います。
ぷよぷよプログラミングの場合、ぷよぷよの4つの機能に注目して、順番に作りこんでいくような仕組みになっています。
自分でコードを書く量に違いはありますが、初級でも上級でも、その4つの機能がどういう仕組みで実現できるのか学び取ることができます。
ぷよの画像を変えてみたり、ぷよを消すための数(通常のルールでは同色4つの「ぷよ」がつながると消えますよね)を変えてみたり、理解度によっていろいろ応用して楽しむこともできそう。
ぷよぷよプログラミングの教材をフル活用すれば、簡単なパズルゲームなら自分で作れるようになるでしょう。
子どものプログラミング体験にもおすすめ
初級コースの必要作業量は28行。
作業の想定時間は大人の場合約1時間とのことです。
ソースコードは英数字で成り立っているので最低限アルファベットを理解できた方が良いと思いますが、パソコンが使える小学生ならチャレンジできるのではないでしょうか。
(公式ガイドには、対象年齢小学校4年生以上と書いてあります)
先ほども書きましたが、設定も簡単で手順もわかりやすく丁寧に解説されているので、夏休みの自由研究にも最適だと思います。
ちょっとつまづいたところは保護者の方がフォローしてあげると、成功体験を積めていいのではないかな、と感じます。
ぷよぷよプログラミングのつまづきポイント解説
ぷよぷよプログラミング、元システムエンジニアの私も初心に返ってココロ踊る体験ができたのですが、いざソースコードを書き始めるまでの途中でいくつか迷うポイントがありました。
せっかくプログラミングに挑戦しよう!という時に、その手前の設定でよくわからなくなってやめてしまうのはもったいないですよね。
そこでここからは、公式のガイドに詳しく書かれていないけれど遭遇しがちな「あれ、これどうやって進めたらいいの?」というポイントとその解決策をまとめていきます。
プロジェクトが空っぽ、表示されていない
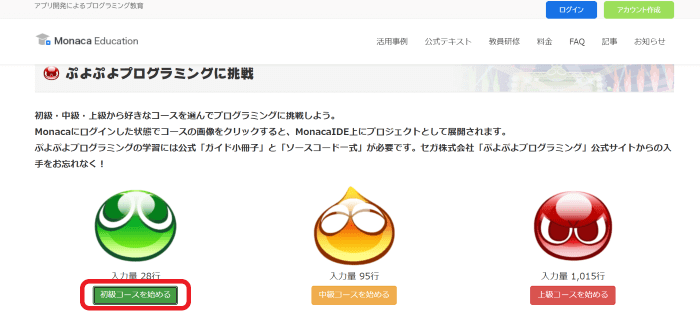
まずは「初級・中級・上級」のコースを選ぶところでのつまづきから紹介します。
コースを選択する画面で自分のチャレンジしたいコースのボタンをクリックしたら、ログインを要求されたのでIDとパスワードを入力。

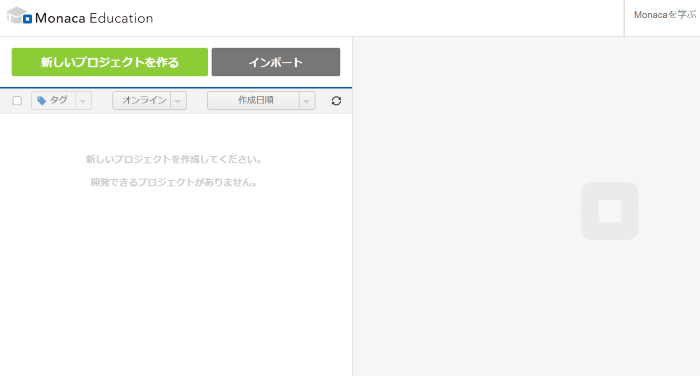
ようやくモナカエデュケーションのプロジェクト画面にたどり着いたのに、プロジェクトが表示されていない!となってしまいました。

これ、その日のうちに手順通りに進めていけばちゃんと表示されるはずなんですが、アカウントだけ作って後日途中からやってみようとした場合に起こります。
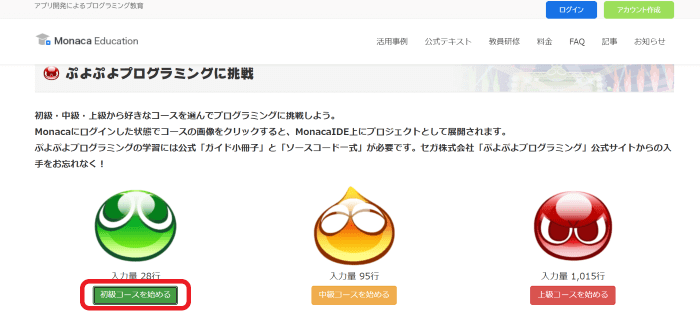
プロジェクトを表示するためには、もう一度サポートページに戻り、「初級・中級・上級を選ぶ画面」から自分の挑戦したいコースをクリックしましょう。
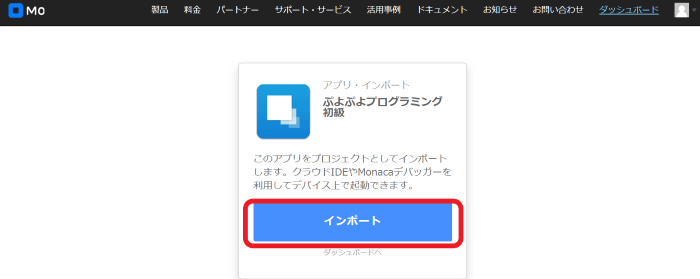
(下の画像にも、「ログインした状態でコースの画像をクリックすると、・・・」と書いてありますね)

インポートの画面が表示されたら、自分の取り組みたいコースであることを確認し、「インポート」をクリック。

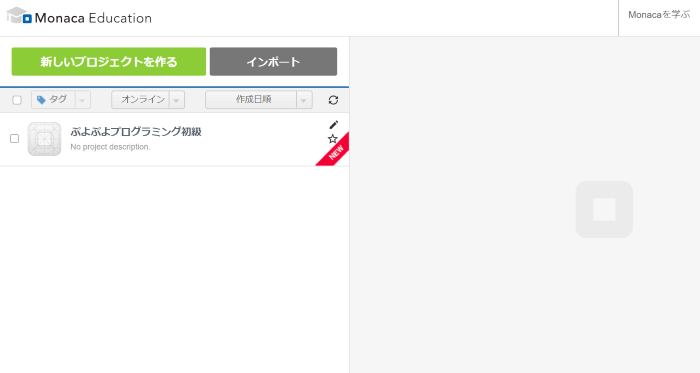
これでプロジェクトが表示されるようになりました。

上の画面で「ぷよぷよプログラミング初級」と書かれている部分をクリックすると、画面右側に概要が表示されるようになります。
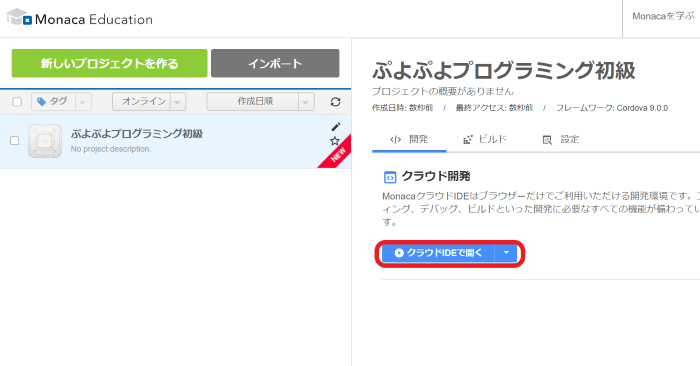
(下の画面では、表示された状態になっています)

ここで「クラウドIDEで開く」をクリックすると、いよいよプログラミングの画面が開きます。
player.jsはどこにあるの?
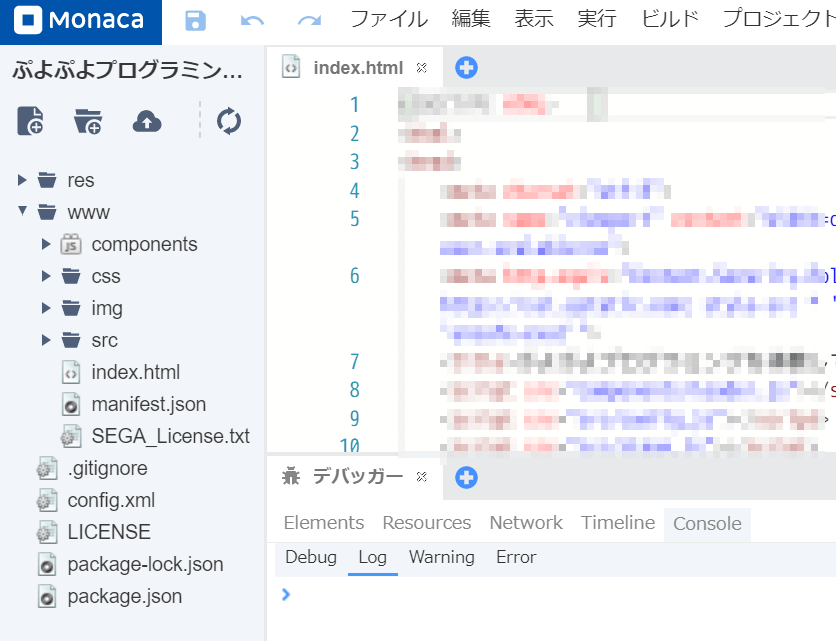
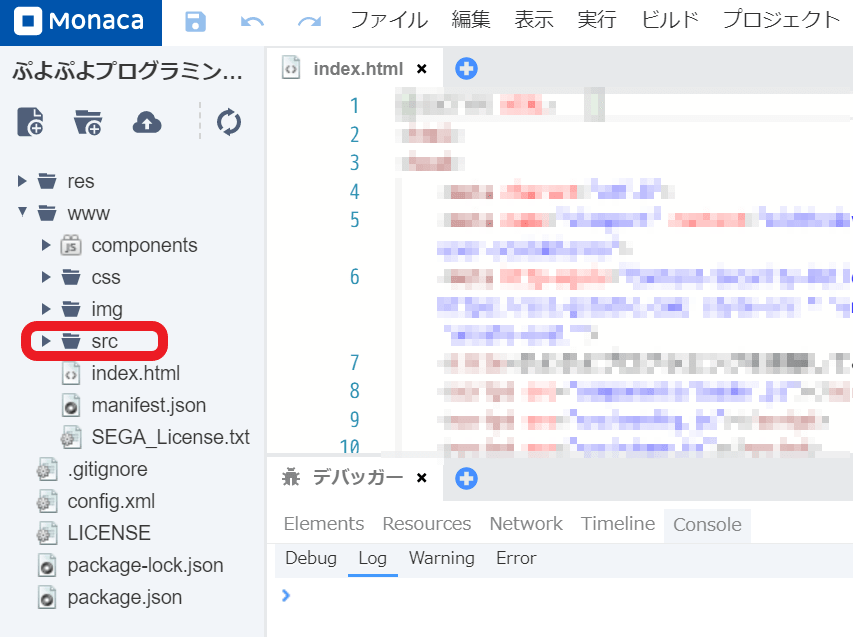
ソースコードを書き込むための開発画面が開いたところです。
ダウンロードしたガイド小冊子を見ると、最初の「SESSION 1」では「player.jsを選択してください」と書いてあります。
ってなりませんでしたか?

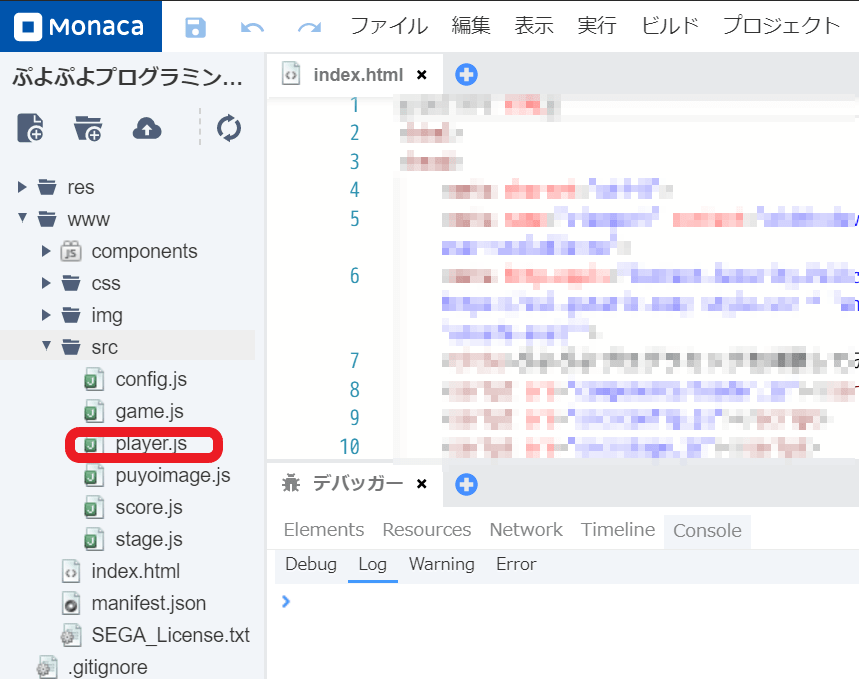
そんな時は左側の「src」という部分をクリックしてみましょう。

そうすると・・・
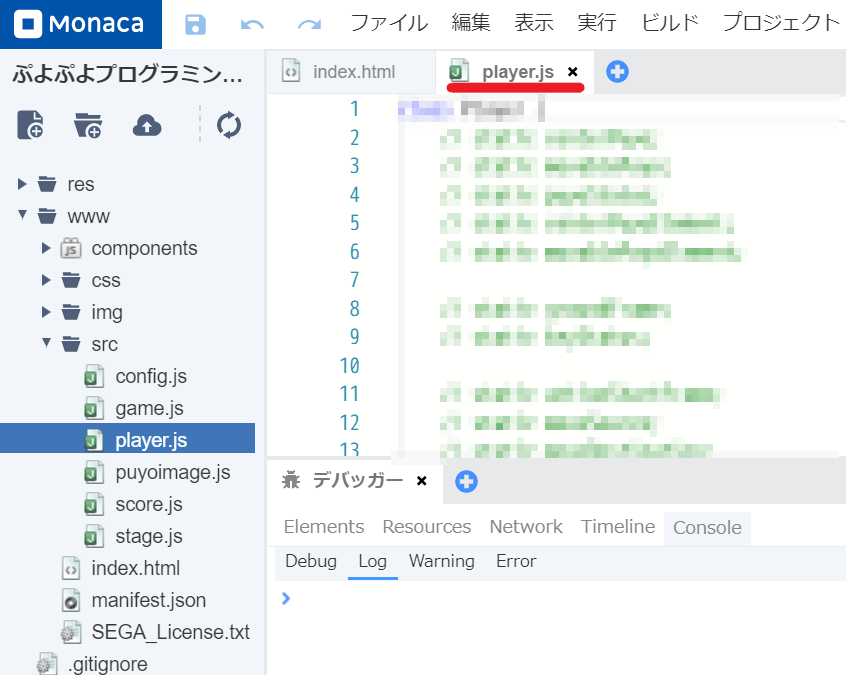
「src」の中に「player.js」というファイルが見つかりました!
この「player.js」をクリックすることで、ファイルが開いて、編集できるようになります。

ガイド小冊子に書いてある指定の行まで進んだら、いよいよプログラミングをスタートしましょう。

動作確認ってどうやるの?
ここではコードを書いて保存した後の動作確認の時に迷いがちなことを書いておきます。
各ステップ(ガイドではSESSIONと呼んでいますね)でコードを入力したら、ガイドに書いてあるとおり、Ctrlキー+Sキーで保存しますね。
そうすると、右側の画面でぷよが落ち始めます。

セッション1ではぷよが落ちてきているのを眺めていればOKなのですが、セッション2以降は自分で動かして想定通りにぷよが動くかどうか確認する必要がありますよね。
例えば「ぷよを左右に動かす」セッションでは、実際に左右キーを押すことで、落ちてくるぷよを左右に移動させることができるはずです。
でも、
となりませんでしたか?
もしかして、コーディングミスってる?と思ってコードをチェックする前に、ひとつ確認してほしいことがあります。
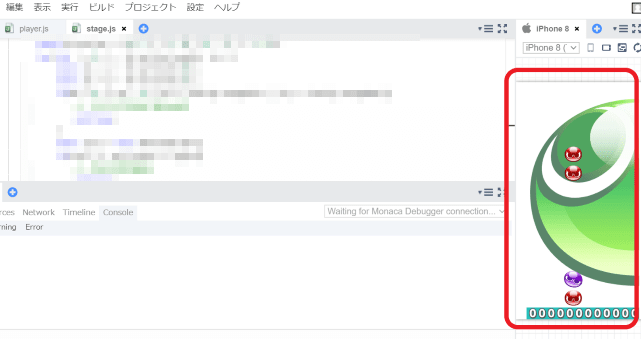
動作確認画面(赤枠の部分)にカーソルが当たっていますか?
コードを書き終えてCtrl+Sを押した状態では、コードを書いている部分の枠がアクティブになっているので、そこで左右キーをいくら押しても、ソースコードに当たっているカーソルが動くだけです。
コードを保存してぷよが落ち始めたら、赤枠の部分にカーソルを当ててから動作確認を行いましょう。
こうやって文章で読んでいると「当たり前じゃん」って感じかもしれませんが、いざ目の前にしてみると、意外とあれ?ってなるんですよ。
おわりに
ぷよぷよプログラミングの概要とつまづいたポイントを紹介してきました。
初級でたった28行のコードを書きうつすだけでも、大文字と小文字を間違えて「そんな変数ないよ!」と怒られたり、変数名の一部を間違えてぷよが分裂しちゃったり……
写経だからと甘く見ていると、いろいろなエラーが生まれます。
それでも、目を皿のようにしてコーディングミスを訂正して、思い通りに動いた時のうれしさ、これがプログラミングの楽しいところだなぁと思います。
興味のある方ならだれでも楽しめる教材だと思うので、ぜひトライしてみてくださいね!
![]()
Pinterestへの保存もおすすめです!
\ピン(保存)お願いします!/
「あとでやってみよう!」と思ってくださった方は、「スキルアップ」等のボードを作成し保存しておくと、あとで簡単に見返すことができます!

(画像をタップ⇒保存)
ステップアップにおすすめのスクール紹介
「ぷよぷよプログラミング」でプログラミングの喜びを体験したら、次のステップへ進んでみませんか?
身近なゲームの仕組みを使ってプログラミングを学べる教材・スクールを紹介します。
マインクラフトを教材にプログラミングが学べるコースが人気のD-SCHOOL
マインクラフトの他にも、海外の子どもたちが熱狂している「Roblox」のプログラミングコースやロボットプログラミングなど、トレンドをしっかりキャッチした講座が揃っています。
14日間無料体験実施中ですので、興味のある方は気軽に問い合わせてみてくださいね。